Add a script component
Script components are visual controls that you add to a script page.
![]()
- Click Admin.
- Under Contact Center, click Scripts.
- Click the name of the script you want to edit.
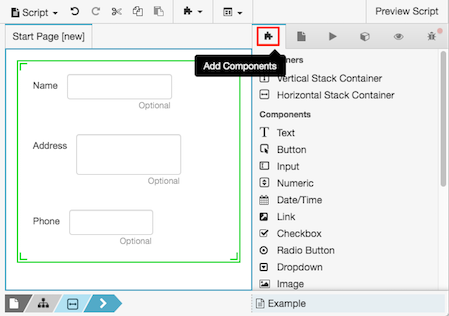
- To add a script component, click the component on the toolbar.
The component appears.
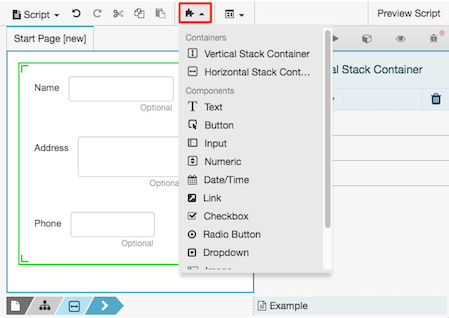
- If the window or device is small or medium-sized, the toolbar changes to a list:

- You can also select components by name from the Add Components tab.