Work with carousels in bot conversations
Carousels are bot replies that include a series of cards. To interact with carousels, customers can scroll through card options and then select an option by using the buttons associated with the cards.
Carousels facilitate bot conversations by providing advanced options and actions with an automated experience. Carousels provide a sophisticated set of options for customers by presenting a series of cards with descriptions, images, titles, texts, and optional referrals to external websites. For more information about cards, see Work with cards in bot conversations.
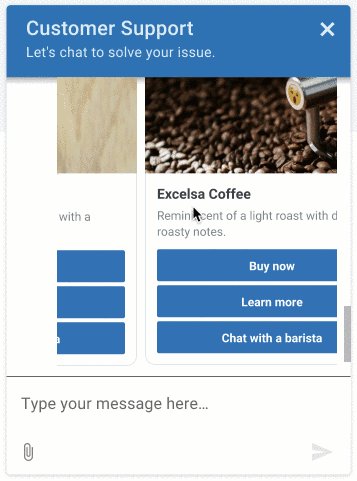
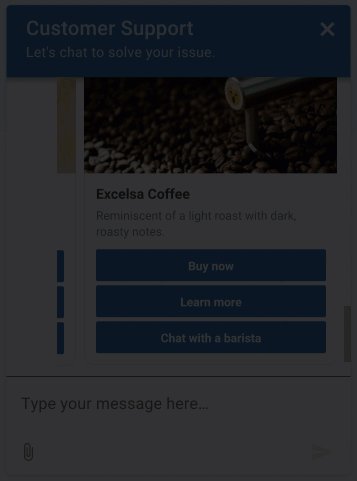
Example: Carousels in Genesys Web Messenger

Bot and channel support
Currently supported bots:
- Genesys Digital Bot Flows
- Google Dialogflow ES
- Google Dialogflow CX
- Digital Bot Connector
- Bot Connector
Currently supported channels:
- Genesys Web Messenger
- Facebook Messenger
- WhatsApp Messenger
- Open Messaging Note: Before you can use this feature in Open Messaging, you must first create a configuration profile and select the appropriate Carousels message type. Then, assign it to your open messaging integration. For more information, see Create and assign a configuration profile.
Considerations for carousel implementation
When you design and implement carousel structures in your bot replies, consider these limitations:
- You can implement up to 10 cards in a single carousel.
- The payload that you configure on the buttons in the card structure must be unique across all the cards in the carousel.
- Twitter and WhatsApp do not support carousel structures.
- Amazon Lex V1 limits the custom JSON to 1000 characters. If you must use more than 1000 characters to create your carousel, this limitation can impact the implementation.
- Default actions are not supported for WhatsApp, LINE, or Twitter. If you configure default actions in these applications, then the applications ignore them.
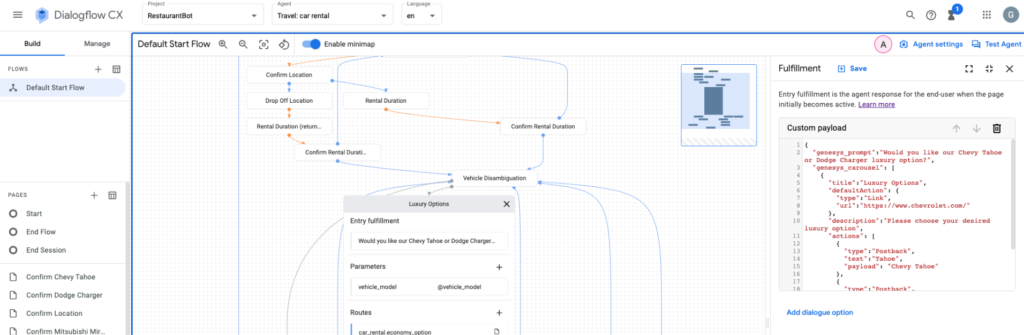
Google Dialogflow ES and CX
These sections describe how to incorporate carousels into your Google Dialogflow ES or CX bot, and include use case examples and other resources.
- Install the Google Dialogflow integration from Genesys AppFoundry.
- Configure the Google Dialogflow platform service account credential.
- Enable the Google Dialogflow integration.
- To set up carousels in the Dialogflow console, use this custom JSON to define card options for your bot’s intent. Use multiple card structures to create a carousel.
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory text to show in the title
"description": "String", // optional text to show in the description
"image": "URL", // optional URL of an image
"defaultAction": { // optional default button action
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
"url": "String" // A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
},
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"url": "String" // A URL of a web page to direct the user to.
}
]
}
]
}
To use the carousel options to fill your bot’s slot, use the custom JSON from the previous section into a webhook. Use multiple card structures to create a carousel. You can also use an AWS lambda for this purpose. For more information, see Webhook for slot filling in the Google Cloud Dialogflow ES guide.
Learn more:
- About the Google Dialogflow integration
- Webhook for slot filling in the Google Cloud Dialogflow ES guide
Digital Bot Connector
These sections describe how to incorporate carousels into your Genesys Digital Bot Connector bot, and include other resources.
- Create a bot that adheres to Genesys Digital Bot Connector specifications.
- Configure the Genesys Digital Bot Connector integration.
- Use Genesys Normalized Format to define carousels.
{
"type": "Structured",
"content": [
{
"contentType": "Carousel",
"carousel": {
"cards": [
{
"title": "50% off Flights to Norway",
"description": "Valid September to November only",
"image": "https://www.samplesite.com/photo/1234.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/norway"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/norway"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
},
{
"title": "35% off Flights to Finland",
"description": "Valid February to March only",
"image": "https://www.samplesite.com/photo/5678.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/finland"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/finland"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
}
]
}
}
]
}
Bot Connector
These sections describe how to incorporate carousels into your Genesys Bot Connector bot, and include other resources.