Dropdown script component
A dropdown list allows an agent to choose one selection from a list. An inactive dropdown list displays the last selected value or the default value of the variable that it is bound to.
- From the component toolbar, click Dropdown .
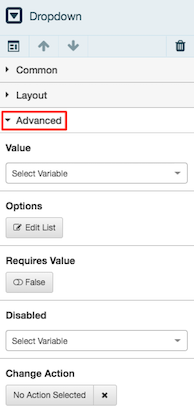
- Expand the Advanced property group.
- From the Value settings, choose a string variable. Note: At run time, this variable stores the agent’s selection.
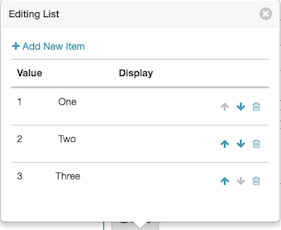
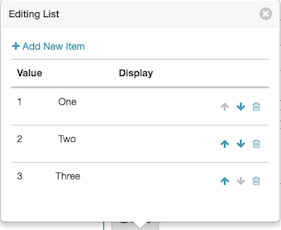
- To define selections for the agent to select from, under Options click Edit List. The Editing List appears and provides tools for adding, editing, rearranging, or removing list items from a dropdown.
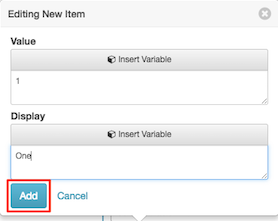
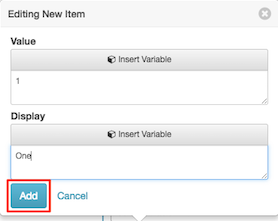
- Click Add New Item.
- Under Value, type a unique value to store in the variable when this item is selected.Tip: Values and labels for dropdown items can include interpolated variables or normal text. For more information, see Use braces to display variable values and Built-in variables.
- In Display, type the text that the agent sees as a selection to choose from.
- Click Add.
- Repeat steps 4 through 8 to add other items to the list.
- To reposition items in the list, use the up and down arrows.
- When you finish, close the list. At run time, the dropdown list displays these choices to the agent. If a value was previously selected, then the value is indicated by a check box.
- To define a dynamic dropdown list for the agent to select from, under Options click the menu and select Variable.
- In the Values List dropdown list, select a variable, or create a new variable.
- (Optional) Select an action to run when an item is chosen from this dropdown.
- Click No action selected under Change Action in the component properties.
- Set any other properties of this component.
Common
Value binds a component to the variable selected. For example, if you bind a text input component to a variable, the input box will always display the value of that variable, ignoring any placeholder text specified. The variable is automatically updated with text typed by the user, subject to validation processing.
Other controls, radio buttons for example, use Value with a Selected Value Text setting. When the radio button is selected at runtime, its "Selected Value Text" becomes the new value of the variable. This way, each radio button can assign a different value to same variable.
When a calendar control is bound to the variable, its value is set to the date selected by the control. Since variables can preset the value of visual controls and also be set by them, binding is a powerful and often-used technique.
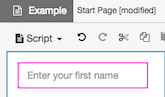
Placeholder text displays a hint to the user.

For a text input, placeholder text is shown until the user types input. If the user clears the contents of an input box, then placeholder text is re-displayed.

For a dropdown, placeholder text prompts the user to make a selection.
![]()
The placeholder is replaced after the user selects an item.
![]()
This property applies to dropdown components only. It adds or removes list items from a dropdown.
-
By default, a dropdown has no items. To add choices for users to select from, expand the Advanced property group.

-
Click Edit List under Options.
-
Click Add New Item.
-
For each item, configure text to display and a return value:

-
Set Value to a unique string or number. When the item is chosen, value indicates which item the user selected. Value can optionally be assigned by a variable.
-
Set Display to text a user can choose in the drop list. Display text can optionally be assigned by a variable.
-
-
Click Add to save the item.
-
The Editing List popover summarizes items added. You can reorder items by clicking up/down arrows, delete items by clicking the trash icon, or add additional list items to the dropdown.

-
Click Add New Item to add additional items.
-
When finished, dismiss the popover by clicking its close box.
Determines whether the user is required to type or select a value. The default is False, which means that user interaction is optional.
The user interface visually indicates whether user input is optional.
Optional input is indicated by a label below the component:

Layout
Configures width to a fixed size, to grow as needed to display content, or to consume as much space as possible relative to other components, using weighting to influence size adjustments.
| Setting | Description |
|---|---|
 |
Auto-sizing configures the component to shrink or grow in accordance with its contents. For example, the width of a label can grow depending up on how much text it contains. |
|
Stretch allows a component to consume as much space as possible relative to other components, using weighting to influence size adjustments. If two components are both set to stretch, they are both allocated 50% of the remaining space by default. This proportion can be adjusted by changing the weight value. For example, if you set one component to a weight of 200, and the other to a weight of 100, then the first component occupies two thirds of the remaining space, while the other only takes one third. The first component appears twice the size of the other component, since its weight was two times the second component's weight. |
|
| Sets a fixed size in pixels. You can type an integer value into the box, or use up or down arrows to increment or decrement size. These arrows are visible when the component has focus. |
Configures height to a fixed size, to grow as needed to display content, or to consume as much space as possible relative to other components, using weighting to influence size adjustments.
| Setting | Description |
|---|---|
| Auto-sizing configures the component to shrink or grow in accordance with its contents. | |
| Sets a fixed size in pixels. You can type an integer value into the box, or use up or down arrows to increment or decrement size. These arrows are visible when the component has focus. | |
|
Stretch allows a component to consume as much space as possible relative to other components, using weighting to influence size adjustments. If two components are both set to stretch, they are both allocated 50% of the remaining space by default. This proportion can be adjusted by changing the weight value. For example, if you set one component to a weight of 200, and the other to a weight of 100, then the first component occupies two thirds of the remaining space, while the other only takes one third. The first component appears twice the size of the other component, since its weight was two times the second component's weight. |
Aligns a component to the left, right, or center, relative to its parent container.
Auto Sizing. To correct this, set the parent container's Height to Stretch or to a fixed height in Pixels.| Setting | Example |
|---|---|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
Margins set left, right, top, and bottom spacing around a border.

-
To optionally update all margin values at once, press the Set All button for Margin in the properties panel.

-
Click the value field for a margin. A spin control appears in that field.
-
Use the spin control to increase or decrease the margin. If Set All was selected, the change is applied to all margins.

The component is immediately repositioned using its new margin setting.
Sets the visibility of a component based on the value of a Boolean (True or False) variable.
- Click the Layout property group.
- Under Visible, click Select Variable.
- Select a variable, or optionally create a new Yes/No variable and then assign that new variable to the Visible property.
At runtime, the component is visible when the value of the variable is True. Conversely it is hidden when the variable's value is False.
Advanced
Value binds a component to the variable selected. For example, if you bind a text input component to a variable, the input box will always display the value of that variable, ignoring any placeholder text specified. The variable is automatically updated with text typed by the user, subject to validation processing.
Other controls, radio buttons for example, use Value with a Selected Value Text setting. When the radio button is selected at runtime, its "Selected Value Text" becomes the new value of the variable. This way, each radio button can assign a different value to same variable.
When a calendar control is bound to the variable, its value is set to the date selected by the control. Since variables can preset the value of visual controls and also be set by them, binding is a powerful and often-used technique.
This property applies to dropdown components only. It adds or removes list items from a dropdown.
-
By default, a dropdown has no items. To add choices for users to select from, expand the Advanced property group.

-
Click Edit List under Options.
-
Click Add New Item.
-
For each item, configure text to display and a return value:

-
Set Value to a unique string or number. When the item is chosen, value indicates which item the user selected. Value can optionally be assigned by a variable.
-
Set Display to text a user can choose in the drop list. Display text can optionally be assigned by a variable.
-
-
Click Add to save the item.
-
The Editing List popover summarizes items added. You can reorder items by clicking up/down arrows, delete items by clicking the trash icon, or add additional list items to the dropdown.

-
Click Add New Item to add additional items.
-
When finished, dismiss the popover by clicking its close box.
Determines whether the user is required to type or select a value. The default is False, which means that user interaction is optional.
The user interface visually indicates whether user input is optional.
Optional input is indicated by a label below the component:

All components are enabled by default. The Disabled property binds a True/False variable to a component, to disable or enable it based on the runtime value of the variable.
-
-
To create a True/False variable, click the Variables tab.
-
Click Add to add a variable.

-
Select True/False as the data type.

-
In the Name box, type a descriptive name.

-
Set Default Value to True or False.
-
If the variable is True, then the component is disabled.
-
If the variable is False, then the component is enabled.
-
- To save the variable, click Apply.
-
Assign the variable to the Disabled property. Below Disabled, click Select Variable.

-
Select the True/False variable.

-
The Change Action property allows you to set an action that executes when the state or value of this component is changed.
You can select a Scripter action, an Outbound Action, or a custom action. Outbound actions are not available unless the Outbound property is enabled.

