Work with cards in bot conversations
Cards contain an image, title, body, and list of buttons. Customers can interact with the cards by clicking a button. Cards contain two types of buttons: text back and web URL. Text back buttons become part of the message sent back to the bot and become part of the conversation. Web URL buttons allow customers to access relevant websites quickly and enable you to provide further details on your products or offerings. Cards do not disappear after customers engage with them; therefore, they can interact with the cards more than once.
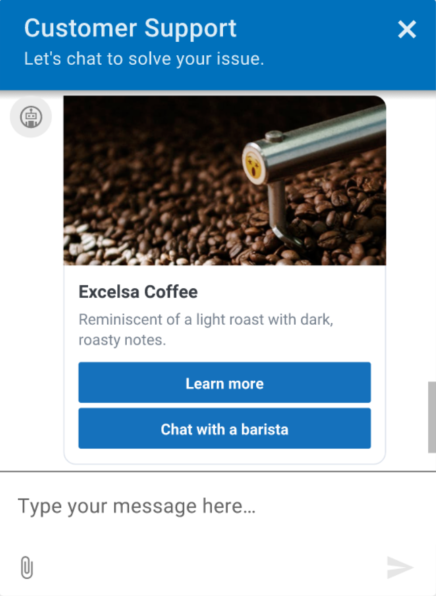
Example: Cards in Genesys Web Messenger

Bot and channel support
Cards are similar to quick replies and allow for fast and structured responses, enabling you to offer simple, guided answers to direct messages by giving customers a list of options. Cards provide a more sophisticated description of products and services by introducing images, titles, body texts, and optional referrals to external websites. Card replies facilitate bot conversations by enhancing the customer’s automated experience and more expediently resolving problems.
Currently supported bots:
- Google Dialogflow ES
- Google Dialogflow CX
- Digital Bot Connector
- Bot Connector
Currently supported channels:
- Genesys Web Messenger
- Facebook Messenger
- WhatsApp Messenger
- Open Messaging Note: Before you can use this feature in Open Messaging, you must first create a configuration profile and select the appropriate Cards message type. Then, assign it to your open messaging integration. For more information, see Create and assign a configuration profile.
Considerations for cards implementation
When you design and implement card structures in your bot replies, consider this limitation:
- Default actions are not supported for WhatsApp, LINE, or Twitter. If you configure default actions in these applications, then the applications ignore them.
When you configure cards in WhatsApp, keep the following considerations in mind:
- WhatsApp supports up to three buttons with cards. If you configure more than three buttons, an error occurs.
- WhatsApp support is limited to text back buttons. WhatsApp does not support URL buttons.
- The customer can select each text back button once and is not limited to a single choice. Your bot behavior should account for scenarios in which the user may select multiple options.
- WhatsApp does not support the defaultAction in the bot response for cards.
- Cards that include an image or video do not display a title. When you use text only, the title displays.
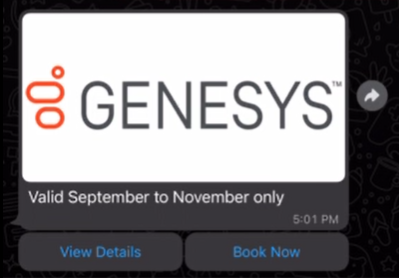
For example, if you configure a card with a title of “50% off Flights to Norway” and include an image, the title does not appear:

If you configure the card with a title and no image, the title appears in the card:

Google Dialogflow ES and CX
These sections describe how to incorporate cards into your Google Dialogflow ES or CX bot, and include use case examples and other resources.
- Install the Google Dialogflow integration from Genesys AppFoundry.
- Configure the Google Dialogflow platform service account credential.
- Enable the Google Dialogflow integration.
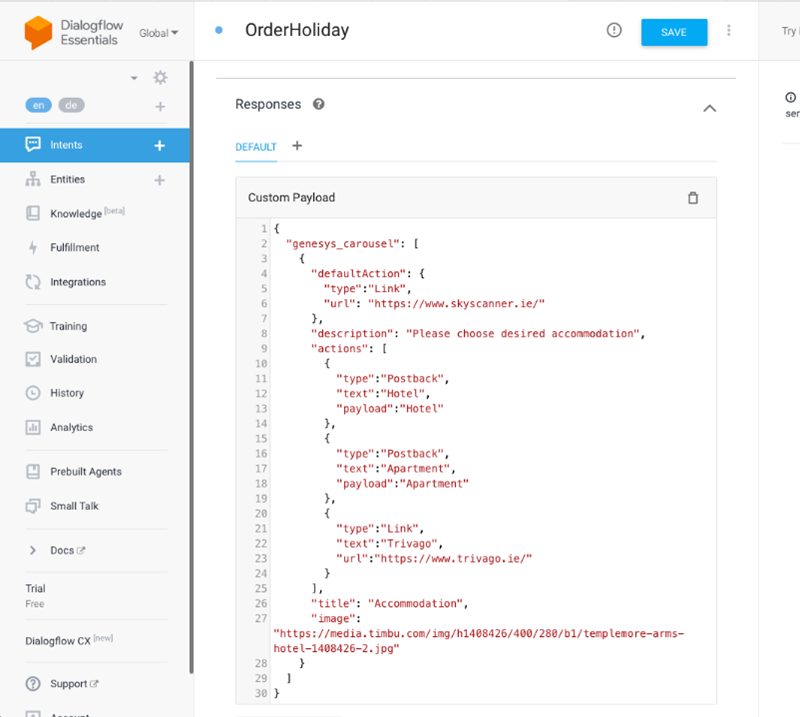
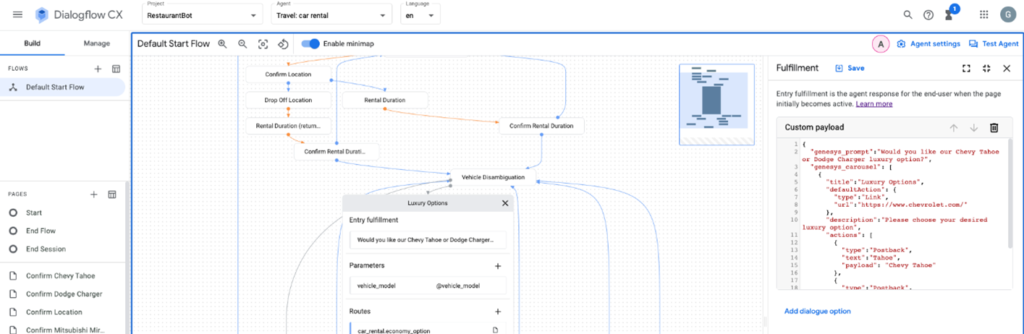
- To set up cards in the Dialogflow console, use this custom JSON to define card options for your bot’s intent:
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory cards title line
"description": "String", // optional cards body text explaining its purpose
"image": "URL", // optional a URL pointing to the image shown in the card
"defaultAction": {
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked.
"url": "String" //A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked.
},
{
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"url": "String" //A URL of a web page to direct the user to.
}
]
}
]
}
To use the card options to fill your bot’s slot, use the custom JSON from the previous section into a webhook. You can also use an AWS lambda for this purpose. For more information, see Webhook for slot filling in the Google Cloud Dialogflow ES guide.
Learn more:
- About the Google Dialogflow integration
- Webhook for slot filling in the Google Cloud Dialogflow ES guide
Digital Bot Connector
These sections describe how to incorporate cards into your Genesys Digital Bot Connector bot, and include other resources.
- Create a bot that adheres to Genesys Digital Bot Connector specifications.
- Configure the Genesys Digital Bot Connector integration.
- Use Genesys Normalized Format to define cards.
{
"type": "Structured",
"content": [
{
"contentType": "Card",
"card": {
"title": "50% off Flights to Norway",
"description": "Valid September to November only",
"image": "https://www.samplesite.com/photo/1234.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/norway"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/norway"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
}
}
]
}
Bot Connector
These sections describe how to incorporate cards into your Genesys Bot Connector bot, and include other resources.