Example script layouts
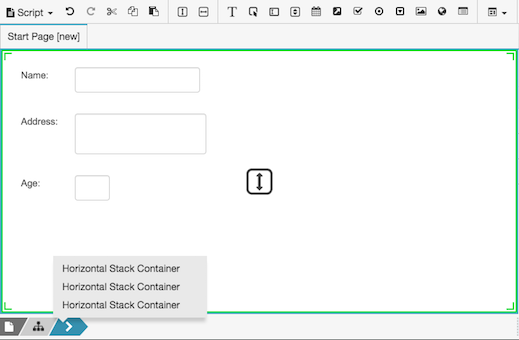
You can create complex page layouts by mixing or nesting horizontal and vertical containers. For example, if you add three horizontal stacks to the default vertical stack, then each horizontal stack is a row that can contain some combination of components:

Example 1: Create a layout that places fields in rows
-
Place a row of items in a parent horizontal stack, which is itself inside the root vertical stack container.

-
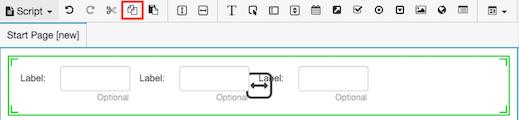
Select the horizontal stack, and copy it to the clipboard.

-
Select the root container by clicking its icon.

-
Click Paste to create an additional row. Repeat the previous steps to add additional rows as needed.

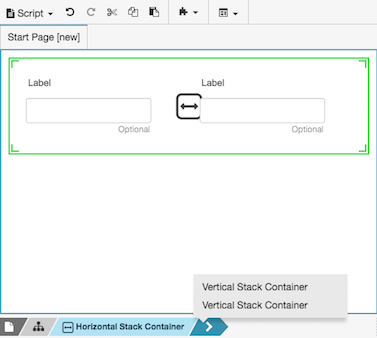
Example 2: Position labels above components
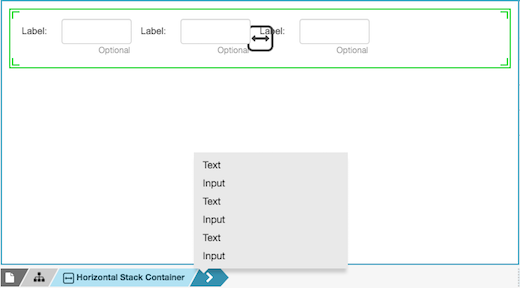
To position labels above components, add vertical stacks to a horizontal stack container:

There are many possible combinations. As a best practice, select the parent container before adding a component to it.

