Dynamic script variables
Dynamic variables compute their own values by executing statements and logical expressions. A dynamic variable assigns itself the result of a calculation or operation. When you add variables, you’ll see that the dynamic variable types are identified in the list with a lightning bolt icon to differentiate them from other variable types. The dynamic variables are for String, Number, and True/False.
The value of a dynamic variable is the result of JavaScript-like statements, which can include selected Math.js expressions and additional functions developed by Genesys. A logical expression in a dynamic variable can evaluate the state of other variables. For more information, see arithmetic operators and functions, MathJS function reference, and additional functions you can use in dynamic variables.
Each dynamic variable type allows you to embed an expression. These statements define the value of the variable, potentially based on other variables. The result must match the type of dynamic variable. For example, the code in a dynamic string must evaluate to a string value.
math.add(1,3), convert that to add(1,3) in your dynamic variable. Or, if example code in the MathJS documentation is something like math.fraction(numerator, denominator), the equivalent dynamic number variable is the fraction(numerator, denominator) part.As for assigning to the dynamic variable, you don’t do that explicitly; the last value evaluated is assigned to the dynamic variable. For example, if you enter these expressions as a dynamic variable:
x = 5; y = x + 2; x
All three expressions are evaluated in top-down order. The value of the last expression is assigned to the dynamic variable. In this example, x has a value of 5, which is assigned to the dynamic variable.
Example 1: Use a dynamic number to calculate user inputs on a form
In this example, a dynamic number variable calculates the result of several values entered in a form.

In design mode, a vertical stack of input boxes prompts for user input.

In preview mode or at run time, values entered on the form are calculated by statements in the dNum_TestNum variable, and the result is shown.
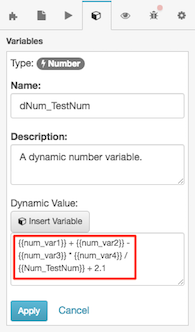
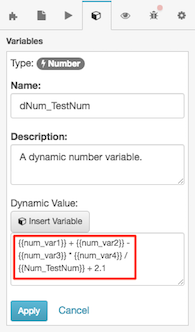
The dNum_TestNum variable contains the formula that performs this calculation:
{{num_var1}} + {{num_var2}} - {{num_var3}} * {{num_var4}} / {{Num_TestNum}} + 2.1

For the values shown above, the computation is:
10 + 10 - 4 * 2 / 2 + 2.1
The calculation is performed whenever one of the variables that the calculation uses changes.
In the example shown, the result stored in dNum_TestNum is 18.1.
Example 2: Use a dynamic True/False (Boolean) to determine whether numeric variables match
In this example, a dynamic Boolean variable returns true if numeric inputs match or false if they don’t match.

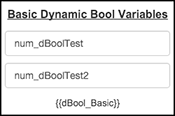
In design mode, the page shows two numeric inputs whose values are stored in numeric variables. Code in a dynamic Boolean compares them for equality.

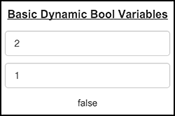
In preview mode or at run time, values entered on the form are compared for equality.

The formula in dBool_Basic is:
{{num_dBoolTest}} == {{num_dBoolTest2}}
For the values shown, the value of dBool_Basic is false since 2 does not equal 1.
The result is calculated whenever the value of either input variable changes.
Example 3: String manipulations
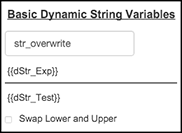
In the next two examples, dynamic string variables parse and rewrite user input. An expression in the dStr_Exp variable rewrites text typed by the user to “This is fun.” An expression in dStr_Test inverts case when a check box changes state.

Text input by the user is stored in str_overwrite. Below that is dynamic variable dStr_Exp performing this expression:
slice("This is fun.", 0 ,length({{str_overwrite}}))
In preview mode or at runtime, any text typed is reworded. The string is rewritten when the value of str_overwrite changes.

The Swap Lower and Upper check box toggles the case of dStr_Test. Its formula is:
ifElse({{bool_swapLowerUpper}} == false, lower(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + upper(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)), upper(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + lower(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)))
Check the box to invert the case of the string.
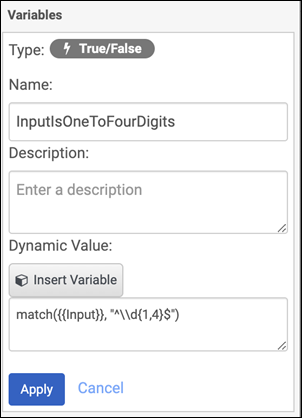
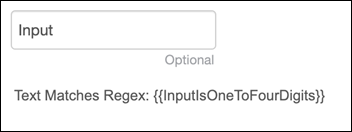
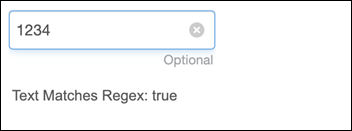
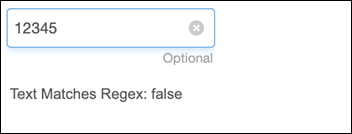
Example 4: Use a regular expression to validate strings and numbers
In this example, a dynamic Boolean variable returns true if the string input matches the provided regex:

The regex used here is ^\\d{1,4}$: – the core regex is \d{1,4} (between one and four digits): the slash is doubled (escaped) because it is a JavaScript string, and it is wrapped in ^ and $ to apply the pattern to the whole strings: by default, partial matches are allowed so without this wrapping, 12345 would pass because of the partial match “1234”.



For more details on Regular Expressions and debugging them, see Regexr.

