Work with quick replies, cards, and carousels in digital bot flows
You can use quick replies, cards, and carousels in Architect digital bot flows, depending on how you want to display options to your customers. These features are available in a digital bot flow’s Digital Menu action and Ask for Slot action.
- Quick replies are responses that users can select as a reply during a message interaction. When a customer selects the quick reply, the reply becomes part of the message. After the customer sends the response, the quick replies disappear. This behavior prevents a scenario where customers can select replies attached to earlier messages in the interaction.
- Carousels are bot replies that include a series of cards. To interact with carousels, customers can scroll through the card options and then select an option by using the buttons related to the cards. Carousels facilitate bot conversations by providing a sophisticated set of options for customers by presenting a series of cards with descriptions, images, titles, texts, and optional referrals to external websites.
- Cards contain an image, title, body, and a list of buttons. Customers can interact with the cards by clicking a button. Cards contain two types of buttons: text back and web URL. Text back buttons become part of the message sent back to the bot and become part of the conversation. Web URL buttons allow customers to access relevant websites quickly and enable you to provide further details on your products or offerings. Cards do not disappear after customers engage with them; therefore, they can interact with the cards more than once.
You can also change your presentation from quick replies to carousels or vice versa by clicking Switch presentation without losing your prior configuration.
Add quick replies to a digital bot flow
When you choose to use quick replies in an Ask for Slot action and select a slot, Architect populates your quick replies for you. In quick reply cards, you can use expressions to add button labels. For example: MakeMakeChoice("postback", "support", "Help and Support")(your_URL).
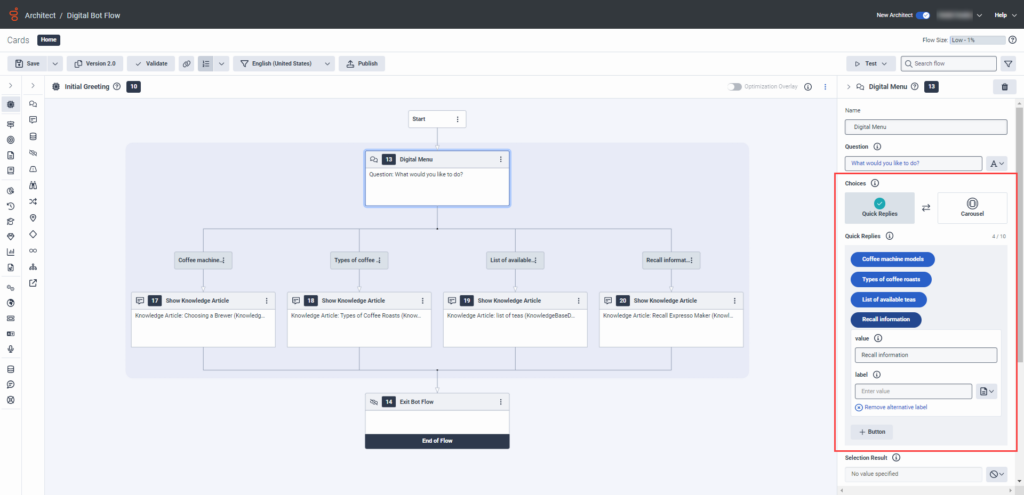
Add quick replies to a Digital Menu action
- Create the appropriate slot and slot type values.
- Add a Digital Menu action to the appropriate location in your flow and add a name and question.
- Under Choices, select Quick Replies.
- Click Button.
- Under value, enter the postback or URL value that Architect sends to the bot when the customer clicks it. If you do not add the optional label, then Architect uses the value you enter here as the button label. However, if you have more than one card but the button labels are the same; for example, “view,” then the value you enter here differentiates for the bot which button that the customer selects.
- To add a button label that differs from the value that you enter in Step 2, click Add alternative label and enter the button’s display label.
- Under Selection Result, click Expression Modes, choose Variable, and enter the variable that stores the value of the customer’s selection. If the customer does not make a choice, then the value remains as No value specified.
- Repeat steps 4–7 for each button that you want to add.
- Configure the remaining elements in the action.
- To change your configuration from quick replies to carousels, click Switch presentation.
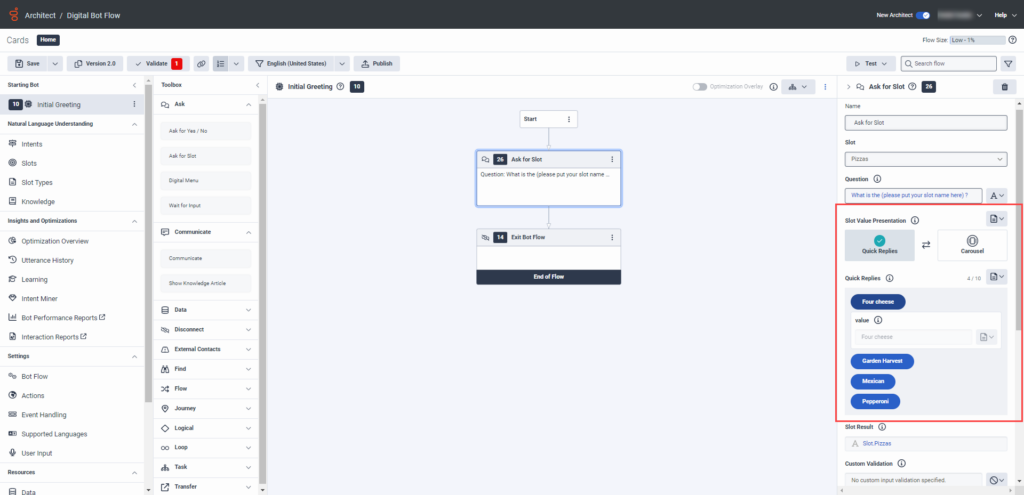
Add quick replies to an Ask for Slot action
- If you have three or fewer buttons, you can click the click Switch presentation and choose the option to assign all buttons to one card. However, if you just click Carousel, then Architect automatically assigns one button per card.
- Architect does not attach rich media to the Ask for Slot question for dynamic slots with more than 10 values.
- Create the appropriate slot and slot type values.
- Add an Ask for Slot action to the appropriate location in your flow and follow these steps:
- Add a name.
- Under Slot, select the slot you created in step 1.
- Under Question, add the question that you want the bot to present to the customer.
- Under Slot Value Presentation, select Quick Replies.
- Under Quick Replies, make sure that the buttons correspond with the slot type values that you created in step 1.
- (Optional) Click a quick reply button and under value, enter the postback or URL value that Architect uses when the customer clicks it. If you do not add the optional label, then Architect uses the value you enter here as the button label. However, if you have more than one card but the button labels are the same; for example, “view,” then the value you enter here differentiates for the bot which button that the customer selects.
- Under Slot Result, click Expression Modes, choose Variable, and enter the variable that stores the value of the customer’s selection. If the customer does not make a choice, then the value remains as No value specified.
- Configure the remaining elements in the action.
- To change your configuration from quick replies to carousels, click Switch presentation.
Add carousels to a digital bot flow’s Digital Menu action or Ask for Slot action
The carousel collection must have at least one item and up to three items per card, and 10 cards per carousel. You can choose to create only a single card with three buttons. Genesys recommends that you use images that are 800 x 400 pixels or similar for optimum visuals. When you add carousel cards, you can use expressions to add images, card titles, and card descriptions. For example, MakeImageFromUrl(your_URL).
Add carousels to a Digital Menu action
- Create the appropriate slot and slot type values.
- Add a Digital Menu action to the appropriate location in your flow and add a name and question.
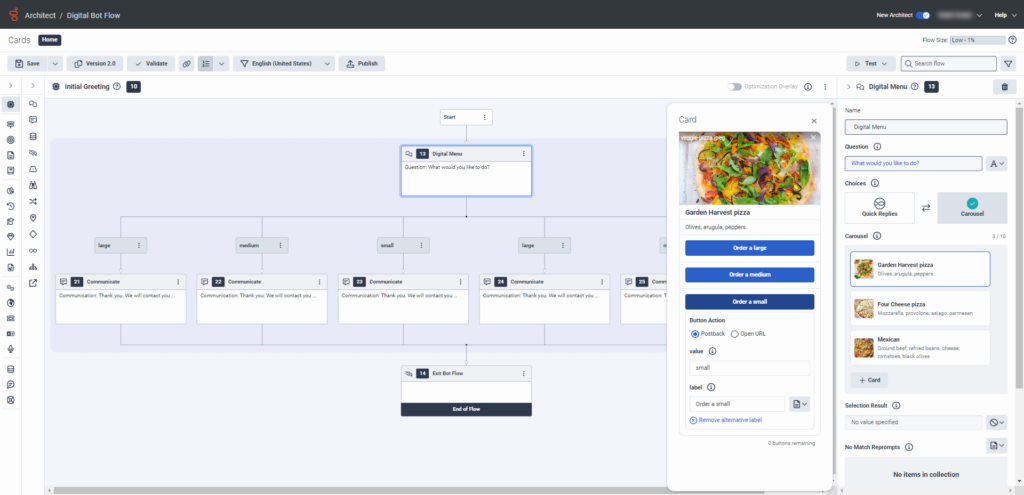
- Under Choices, click Carousel.
- Click Card. The Card dialog box opens.
- Click Select an Image and choose an existing image or import a new one. Alternatively, you can add an image with the Image Builder. For more information, see Add images with the Image Builder.
- Add a required title that appears below the image.
- (Optional) Add a description to appear below the title.
- Click Button Name.
- Under Button Action, select Postback or Open URL.
- Under value, enter the postback or URL value that Architect uses when the customer clicks it. If you do not add the optional label, then Architect uses the value you enter here as the button label. However, if you have more than one card but the button labels are the same; for example, “view,” then the value you enter here distinguishes for the bot which button that the customer selects.
- To add a button label that differs from the value that you enter in Step 2, click Add alternative label and enter the button’s display label.
- Repeat steps 1–8 for each additional button that you want to add.
- Add the appropriate action below each card’s path to continue the digital bot flow.
- Configure the remaining elements in the action. For more information, see Digital Menu action.
- To change your configuration from carousels to quick replies, click Switch presentation.
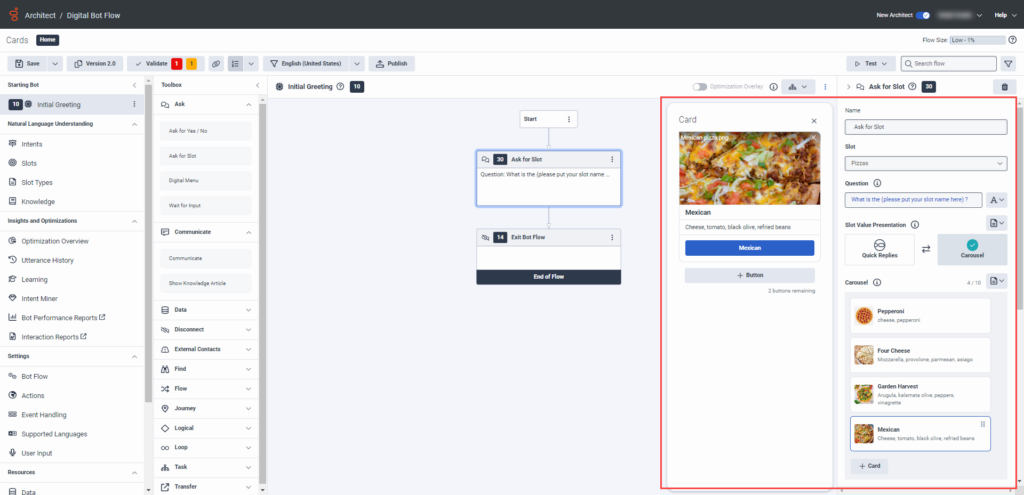
Add carousels to an Ask for Slot action
- Create the appropriate slot and slot type values.
- Add an Ask for Slot action to the appropriate location in your flow and follow these steps:
- Add a name.
- Under Slot, select the slot you created in step 1.
- Under Question, add the question that you want the bot to present to the customer.
- Under Slot Value Presentation, select Carousel.
- Under Carousel, make sure that the buttons correspond with the slot type values that you created in step 1.
- Click a carousel card and follow these steps:
- Click Select an Image and choose an existing image or import a new one. Alternatively, you can add an image with the Image Builder. For more information, see Add images with the Image Builder.
- Add a required title that appears below the image.
- (Optional) Add a description to appear below the title.
- Notice that the button name populates for you, based on the slot type value.
- To add up to two more buttons to the carousel card, follow these steps:
- Click Button.
- Under URL Value, enter the URL value that Architect uses when the customer clicks it.
- To add a button label that differs from the value that you enter in Step 82, click Add alternative label and enter the button’s display label.
- Repeat steps a-d to add a third button.
- Repeat steps 5–6 for each additional carousel card.
- Under Slot Result, click Expression Modes, choose Variable, and enter the variable that stores the value of the customer’s selection. If the customer does not make a choice, then the value remains as No value specified.
- Configure the remaining elements in the action.
- To change your configuration from quick replies to carousels, click Switch presentation.
Add cards to a digital bot flow’s Digital Menu action or Ask for Slot action
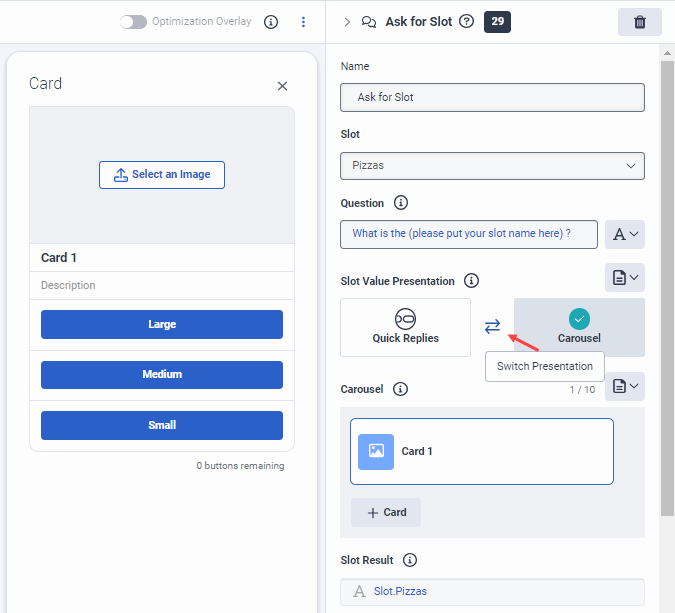
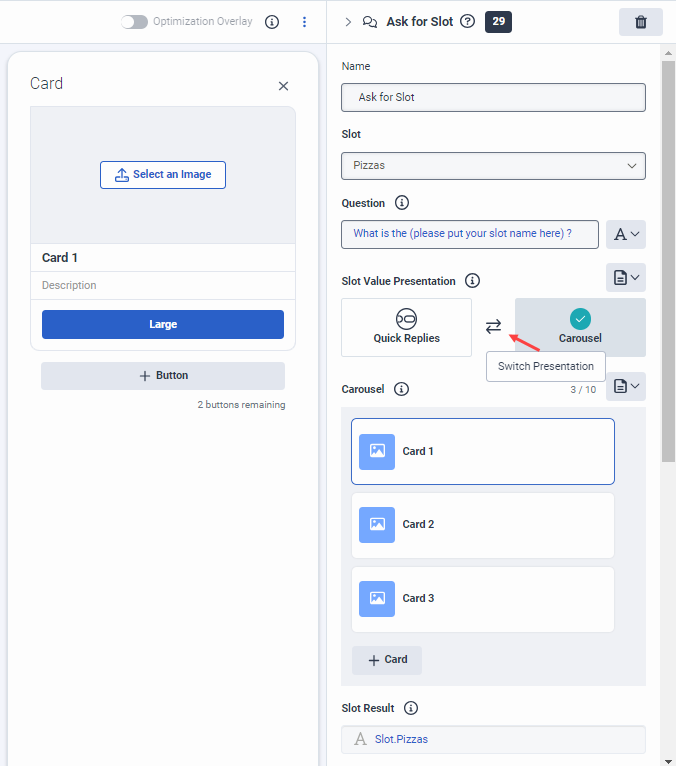
In a Digital Menu action, if you have three or fewer buttons, you can create a single card in a carousel. In an Ask for Slot action. If you have three or fewer buttons, you can assign all buttons to one card, or you can create one button per card. Use the Switch presentation button to create the cards.
For example, in an Ask for Slot action, you create quick replies for pizza, and your list is small, medium, and large. If you click Carousel, then Architect automatically creates three cards that you can configure with an image, title, description, and labeled Small, Medium, and Large. However, if you click Switch presentation, you can select from two options:
- Assign all buttons to one card
- Assign one button per card, which creates a carousel