Web Page script component
The Web Page component embeds a hosted webpage into a script page. At run time, the specified page loads with the script page.
Important:
-
The referenced website must allow embedding of pages into pages in other domains. In other words, you must set x-frame options on the web server to allow other domains to display its pages inside iframe tags. Otherwise the web page component cannot display the URL.
-
You must use secure HTTP when specifying the URL (https:// instead of http://).
-
On the Component toolbar, click Web Page .
-
Expand the Common group in the properties panel. Then type the fully qualified URL of a web page in the Web Page Source box. Optionally, choose a string variable whose value contains a URL.
For example:
https://www.usps.com/

The page loads immediately so that you can verify that the URL is valid. You do not need to select Preview mode.
-
Set any other properties of the component.
Common
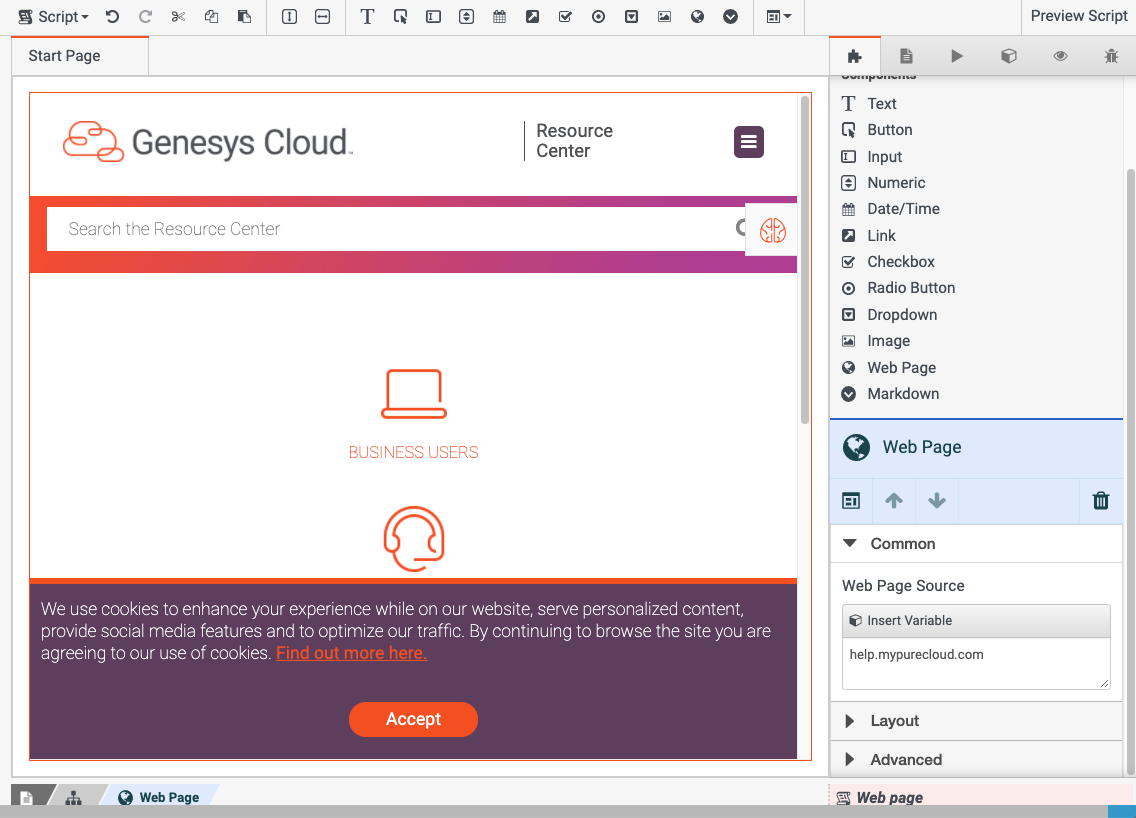
Web page source sets the URL of a web page to embed inside a web page component. You can type the URL of a web page, or pass a URL to the component using a variable. For example:
https://help.mypurecloud.com
When a valid URL is entered, the web page component displays the page immediately.
 The URL must begin with https://. If the remote server does not support secure http protocol, the web page component cannot display pages from that server.
The URL must begin with https://. If the remote server does not support secure http protocol, the web page component cannot display pages from that server.Layout
Configures width to a fixed size, to grow as needed to display content, or to consume as much space as possible relative to other components, using weighting to influence size adjustments.
Setting Description 
Auto-sizing configures the component to shrink or grow in accordance with its contents. For example, the width of a label can grow depending up on how much text it contains. 
Stretch allows a component to consume as much space as possible relative to other components, using weighting to influence size adjustments.
If two components are both set to stretch, they are both allocated 50% of the remaining space by default. This proportion can be adjusted by changing the weight value.
For example, if you set one component to a weight of 200, and the other to a weight of 100, then the first component occupies two thirds of the remaining space, while the other only takes one third. The first component appears twice the size of the other component, since its weight was two times the second component's weight.

Sets a fixed size in pixels. You can type an integer value into the box, or use up or down arrows to increment or decrement size. These arrows are visible when the component has focus. Configures height to a fixed size, to grow as needed to display content, or to consume as much space as possible relative to other components, using weighting to influence size adjustments.
Setting Description 
Auto-sizing configures the component to shrink or grow in accordance with its contents. 
Sets a fixed size in pixels. You can type an integer value into the box, or use up or down arrows to increment or decrement size. These arrows are visible when the component has focus. 
Stretch allows a component to consume as much space as possible relative to other components, using weighting to influence size adjustments.
If two components are both set to stretch, they are both allocated 50% of the remaining space by default. This proportion can be adjusted by changing the weight value.
For example, if you set one component to a weight of 200, and the other to a weight of 100, then the first component occupies two thirds of the remaining space, while the other only takes one third. The first component appears twice the size of the other component, since its weight was two times the second component's weight.
Aligns a component to the left, right, or center, relative to its parent container.
Tip: A component cannot be vertically aligned to center if the Height setting of its parent container isAuto Sizing. To correct this, set the parent container's Height toStretchor to a fixed height inPixels.Setting Example 











Margins set left, right, top, and bottom spacing around a border.

-
To optionally update all margin values at once, press the Set All button for Margin in the properties panel.

-
Click the value field for a margin. A spin control appears in that field.
-
Use the spin control to increase or decrease the margin. If Set All was selected, the change is applied to all margins.

The component is immediately repositioned using its new margin setting.
Sets the visibility of a component based on the value of a Boolean (True or False) variable.
- Click the Layout property group. Below Visible, click Select Variable.
- Select a variable, or optionally create a new Yes/No variable and then assign that new variable to the Visible property.
- At runtime, the component is visible when the value of the variable is True. Conversely it is hidden when the variable's value is False.
Advanced
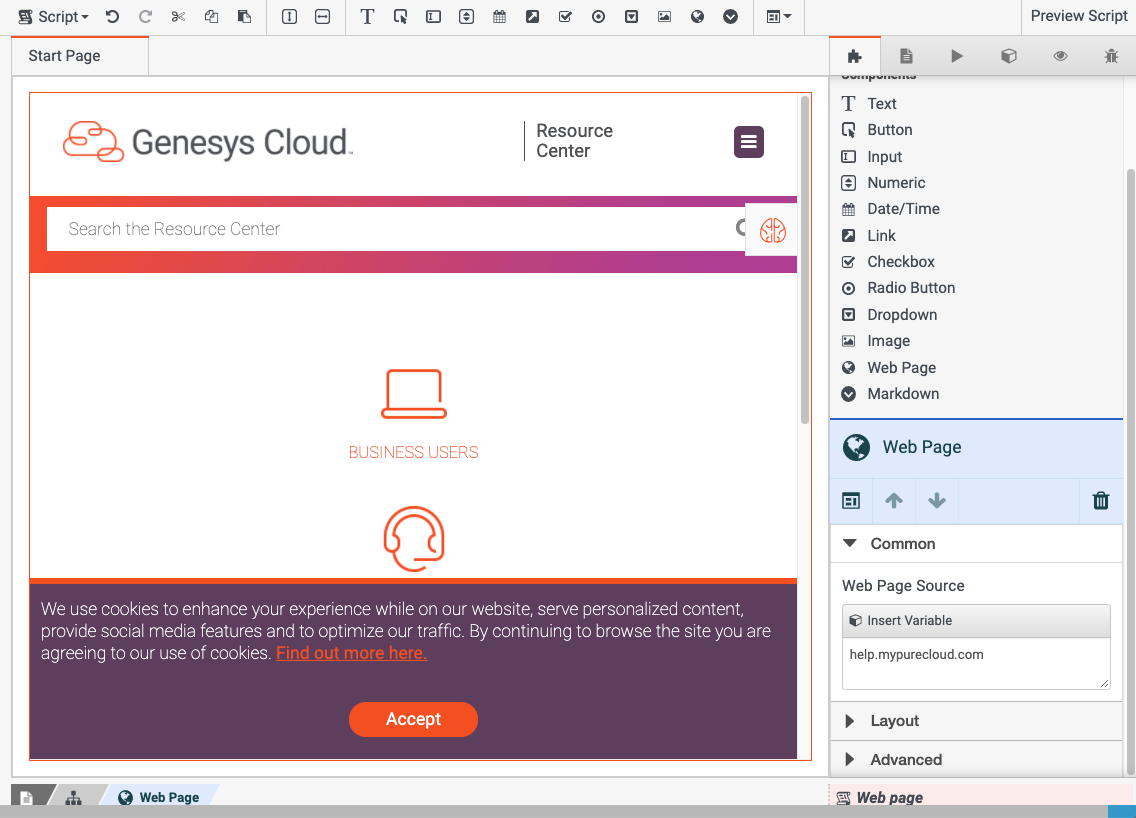
Web page source sets the URL of a web page to embed inside a web page component. You can type the URL of a web page, or pass a URL to the component using a variable. For example:
https://help.mypurecloud.com
When a valid URL is entered, the web page component displays the page immediately.
 The URL must begin with https://. If the remote server does not support secure http protocol, the web page component cannot display pages from that server.
The URL must begin with https://. If the remote server does not support secure http protocol, the web page component cannot display pages from that server. -

