Radio button script component
Radio buttons allow the user to select one option from a set of choices.
-
Click the Radio Button icon on the component toolbar.

-
Change the Text property to replace “Label” with a better description. To optionally embed the value of a variable, click the cube icon.
-
To add more radio buttons to the page, repeat steps 1 and 2.

-
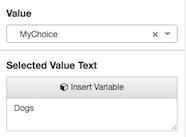
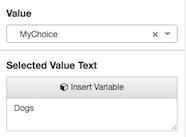
With a radio button selected, click Advanced. Below Value, select a string variable. When the user clicks this button at run time, the variable stores a unique value. If necessary, click Create New Variable to define a new variable.
IMPORTANT— Assign the same Value variable to all radio buttons in a set.
-
Type a unique string in the Selected Value Text box. This text indicates the selection made by the agent. For example,
MyChoicemight storeYounger than 30when the Under 30 radio button is clicked. Conversely, you could set its value toOlder than 30when Over 30 is clicked.
IMPORTANT— Assign a different Selected Value Text to each radio button in a set.
Tip: To view selected value text, add a read-only text component to the page. Then click the cube icon and select the variable you assigned to Value.

Click Preview. The value of the variable changes when you click each radio button.

For more information about this technique, see Use braces to display variable values.
-
Optionally, assign an action to run when an agent clicks the radio button. On the Advanced tab, under Change Action, click No Action Selected.
Note: Change actions assigned to radio buttons run every time that the value of the variable assigned to the radio button changes. For example, if four radio buttons are part of a set that is associated with the same variable, then all four change actions attempt to run every time an agent selects any of the four buttons in the set. Therefore, we recommend using custom actions with radio buttons instead of assigning a different change action to each radio button. -
Optionally, set other properties.
Common
Font settings modify the visual appearance of text. Change the font face and size. Apply bold, italics, or underlining in any combination. Justify the alignment of text within a surrounding container.
Item Description 
Displays a list of fonts to choose from. Then sets all text in the control to the typeface selected. 
Sets font size to the number of points you select. 
Applies bold font weight to text in the component. 
Applies italic font style to text in the component. 
Underlines text in the component. 
Left justifies the component relative to its parent container. 
Centers the component relative to its parent container. 
Right justifies the component relative to its parent container. Sets text color to one of the following:

-
Default—Assigns the default color.
-
Color—allows you to select from a palette of common colors, or choose your own by entering RGB values or by moving the color picker to a new spectrum position. Setting the color for text and background is a property in the Appearance panel. This property panel is only available for components that have the color functionality.
Click Choose to assign the current selection.
-
Variable—assigns a color stored in a string variable. For example, to assign dark blue:
-
Click the Variables tab.
-
Click + to add a variable.

-
Select String as the type of value the new variable stores.
-
Type a descriptive name in the Name box.
-
Set Default Value to 0000FF or #0000FF—which is the hexadecimal code for dark blue.

- Click Apply.
-
Assign the variable to this color property.

-
Several components have a Text property that you can change, usually by double-clicking the component in design mode:
-
Button—double-click to rename "Submit" to something else.
-
Radio button or Checkbox—double-click to change "Label" to a more descriptive name.
- Read-only text—to change the text displayed in a read-only text component, click the component, then type text in the box.
Value binds a component to the variable selected. For example, if you bind a text input component to a variable, the input box will always display the value of that variable, ignoring any placeholder text specified. The variable is automatically updated with text typed by the user, subject to validation processing.
Other controls, radio buttons for example, use Value with a Selected Value Text setting. When the radio button is selected at runtime, its "Selected Value Text" becomes the new value of the variable. This way, each radio button can assign a different value to same variable.
When a calendar control is bound to the variable, its value is set to the date selected by the control. Since variables can preset the value of visual controls and also be set by them, binding is a powerful and often-used technique.
Text configured in the Selected Value property will be assigned to a bound Value string variable when a radio button is selected. The bound variable is configured using the Value setting.
For example, suppose that a form has 2 radio buttons, and that both are bound to a string variable named myChoice. If the Selected Value Text of the first radio button is "Dogs", and the second "Cats", then at runtime the value of myMyChoice is:

-
MyChoice's default value until a radio buttons is selected.
-
"Dogs" when the first radio button is selected.
-
"Cats" when the second radio button is selected.
Testing your work
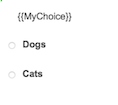
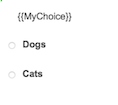
If you embed {{MyChoice}} in a text field, you can see how this works in preview mode. If you are unfamiliar with the technique of displaying variables on a page, see Use braces to display variable values.

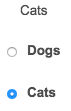
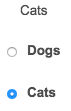
In preview mode, the value of MyChoice is "Dogs" or "Cats" when a radio button is selected.

Layout
Configures width to a fixed size, to grow as needed to display content, or to consume as much space as possible relative to other components, using weighting to influence size adjustments.
Setting Description 
Auto-sizing configures the component to shrink or grow in accordance with its contents. For example, the width of a label can grow depending up on how much text it contains. 
Stretch allows a component to consume as much space as possible relative to other components, using weighting to influence size adjustments.
If two components are both set to stretch, they are both allocated 50% of the remaining space by default. This proportion can be adjusted by changing the weight value.
For example, if you set one component to a weight of 200, and the other to a weight of 100, then the first component occupies two thirds of the remaining space, while the other only takes one third. The first component appears twice the size of the other component, since its weight was two times the second component's weight.

Sets a fixed size in pixels. You can type an integer value into the box, or use up or down arrows to increment or decrement size. These arrows are visible when the component has focus. Configures height to a fixed size, to grow as needed to display content, or to consume as much space as possible relative to other components, using weighting to influence size adjustments.
Setting Description 
Auto-sizing configures the component to shrink or grow in accordance with its contents. 
Sets a fixed size in pixels. You can type an integer value into the box, or use up or down arrows to increment or decrement size. These arrows are visible when the component has focus. 
Stretch allows a component to consume as much space as possible relative to other components, using weighting to influence size adjustments.
If two components are both set to stretch, they are both allocated 50% of the remaining space by default. This proportion can be adjusted by changing the weight value.
For example, if you set one component to a weight of 200, and the other to a weight of 100, then the first component occupies two thirds of the remaining space, while the other only takes one third. The first component appears twice the size of the other component, since its weight was two times the second component's weight.
Aligns a component to the left, right, or center, relative to its parent container.
Tip: A component cannot be vertically aligned to center if the Height setting of its parent container isAuto Sizing. To correct this, set the parent container's Height toStretchor to a fixed height inPixels.Setting Example 











Margins set left, right, top, and bottom spacing around a border.

-
To optionally update all margin values at once, press the Set All button for Margin in the properties panel.

-
Click the value field for a margin. A spin control appears in that field.
-
Use the spin control to increase or decrease the margin. If Set All was selected, the change is applied to all margins.

The component is immediately repositioned using its new margin setting.
Sets the visibility of a component based on the value of a Boolean (True or False) variable.
- Click the Layout property group. Below Visible, click Select Variable.
- Select a variable, or optionally create a new Yes/No variable and then assign that new variable to the Visible property.
- At runtime, the component is visible when the value of the variable is True. Conversely it is hidden when the variable's value is False.
Advanced
Value binds a component to the variable selected. For example, if you bind a text input component to a variable, the input box will always display the value of that variable, ignoring any placeholder text specified. The variable is automatically updated with text typed by the user, subject to validation processing.
Other controls, radio buttons for example, use Value with a Selected Value Text setting. When the radio button is selected at runtime, its "Selected Value Text" becomes the new value of the variable. This way, each radio button can assign a different value to same variable.
When a calendar control is bound to the variable, its value is set to the date selected by the control. Since variables can preset the value of visual controls and also be set by them, binding is a powerful and often-used technique.
Text configured in the Selected Value property will be assigned to a bound Value string variable when a radio button is selected. The bound variable is configured using the Value setting.
For example, suppose that a form has 2 radio buttons, and that both are bound to a string variable named myChoice. If the Selected Value Text of the first radio button is "Dogs", and the second "Cats", then at runtime the value of myMyChoice is:

-
MyChoice's default value until a radio buttons is selected.
-
"Dogs" when the first radio button is selected.
-
"Cats" when the second radio button is selected.
Testing your work
If you embed {{MyChoice}} in a text field, you can see how this works in preview mode. If you are unfamiliar with the technique of displaying variables on a page, see Use braces to display variable values.

In preview mode, the value of MyChoice is "Dogs" or "Cats" when a radio button is selected.

All components are enabled by default. The Disabled property binds a True/False variable to a component, to disable or enable it based on the runtime value of the variable.
-
-
To create a True/False variable, click the Variables tab.
-
Click Add to add a variable.

-
Select True/False as the data type.

-
In the Name box, type a descriptive name.

-
Set Default Value to True or False.
-
If the variable is True, then the component is disabled.
-
If the variable is False, then the component is enabled.
-
- To save the variable, click Apply.
-
Assign the variable to the Disabled property. Below Disabled, click Select Variable.

-
Select the True/False variable.

-
To test your work, click Preview.The Change Action property allows you to set an action that executes when the state or value of this component is changed.
You can select a Scripter action, an Outbound Action, or a custom action. Outbound actions are not available unless the Outbound property is enabled.
Appearance
Font settings modify the visual appearance of text. Change the font face and size. Apply bold, italics, or underlining in any combination. Justify the alignment of text within a surrounding container.
Item Description 
Displays a list of fonts to choose from. Then sets all text in the control to the typeface selected. 
Sets font size to the number of points you select. 
Applies bold font weight to text in the component. 
Applies italic font style to text in the component. 
Underlines text in the component. 
Left justifies the component relative to its parent container. 
Centers the component relative to its parent container. 
Right justifies the component relative to its parent container. Sets text color to one of the following:

-
Default—Assigns the default color.
-
Color—allows you to select from a palette of common colors, or choose your own by entering RGB values or by moving the color picker to a new spectrum position. Setting the color for text and background is a property in the Appearance panel. This property panel is only available for components that have the color functionality.
Click Choose to assign the current selection.
-
Variable—assigns a color stored in a string variable. For example, to assign dark blue:
-
Click the Variables tab.
-
Click + to add a variable.

-
Select String as the type of value the new variable stores.
-
Type a descriptive name in the Name box.
-
Set Default Value to 0000FF or #0000FF—which is the hexadecimal code for dark blue.

- Click Apply.
-
Assign the variable to this color property.

-
-

